فکر می کنید افزایش سرعت وب سایت شما مهم نیست؟
اشتباه بزرگ
یک ثانیه تاخیر در زمان بارگذاری صفحه نتیجه می دهد:
- 11٪ بازدید صفحه کمتر
- کاهش 16 درصدی رضایت مشتری
- 7 درصد ضرر در تبدیل
چند ثانیه بیشتر برای بارگذاری سایت شما تأثیر منفی بر توانایی شما در جذب بازدیدکنندگان و فروش دارد.
دور زدنش وجود نداره
این بدان معنی است که داشتن یک سایت سریع ضروری است – نه فقط برای رتبه بندی خوب در گوگل ، بلکه برای بالا نگه داشتن سود نهایی شما.
چگونه بهینه سازی سرعت وب سایت بر تبدیل ها تأثیر می گذارد
سایت های کند تبدیل ها را از بین می برند . و هرگز نمی تواند بهبود یابد.
در واقع، 47 درصد از مصرف کنندگان انتظار دارند که وب سایت ها در دو ثانیه یا کمتر بارگذاری شوند. و 40٪ صفحه ای را که سه ثانیه یا بیشتر طول می کشد رها می کنند.
اگر بارگذاری سایت شما بیش از سه ثانیه طول بکشد، تقریبا نیمی از بازدیدکنندگان خود را قبل از اینکه به سایت شما بیایند از دست می دهید.برای مشاوره طراحی سایت در لاهیجان اینجا کلیک کنید
این به تنهایی ضربه بزرگی به تبدیل های بالقوه شما است.
و برای بازدیدکنندگانی که تصمیم میگیرند در اطراف خود بمانند، زمان کند بارگیری شما میتواند آنها را از بازگشت در آینده باز دارد. در یک نظرسنجی، 79 درصد از مشتریان گفتند که به سایتی با عملکرد ضعیف بازنخواهند گشت.
در همان نظرسنجی، 52٪ از خریداران گفتند که بارگذاری سریع صفحه برای وفاداری سایت آنها مهم است و 44٪ گفتند که آنها تجربیات ضعیف سایت را به دوستان خود می گویند.
این نظرسنجی همچنین نشان داد که تاخیر یک ثانیه ای می تواند رضایت مشتری را تا حدود 16 درصد کاهش دهد.
یکی از بهترین نمونههای آن، بهبود تبدیل و درآمد والمارت پس از افزایش سرعت سایت است.
در طول تجزیه و تحلیل اولیه خود، آنها دریافتند که بازدیدکنندگانی که تبدیل میکنند، صفحاتی را دریافت کردهاند که دو برابر سریعتر از بازدیدکنندگانی که تبدیل نکردهاند، بارگذاری میشوند.
این نشان میدهد که هر چه یک صفحه سریعتر باشد، احتمال خرید بازدیدکننده بیشتر است.
والمارت در پایان بهینه سازی سرعت وب سایت خود نتایج زیر را گزارش کرد:
- به ازای هر یک ثانیه بهبود سرعت سایت، آنها تا 2 درصد افزایش در تبدیل را تجربه کردند.
- به ازای هر 100 میلیثانیه بهبود، درآمد آنها تا 1 درصد افزایش یافت.
در مطالعه دیگری، رابطه بین زمان بارگذاری و نرخ تبدیل، کاهش 25 درصدی نرخ تبدیل را تنها با یک ثانیه بیشتر از زمان بارگذاری نشان داد.
واضح است که تلاش برای افزایش سرعت سایت شما - حتی یک ثانیه - می تواند تاثیر زیادی بر تبدیل داشته باشد.
چگونه سرعت وب سایت شما بر روی دید تأثیر می گذارد
اکنون که Google هنگام رتبهبندی سایتها سرعت را در نظر میگیرد، زمان بارگذاری شما نیز میتواند در وهله اول بر اینکه کاربران به راحتی میتوانند شما را پیدا کنند نیز تأثیر میگذارد.
این امر به ویژه در حال حاضر صادق است که ایندکس اولین موبایل خود را منتشر می کند .
شما در مورد این درست شنیده اید؟
از دسامبر 2017، موتور جستجو رتبه بندی تمام نتایج جستجو را بر اساس نسخه های تلفن همراه صفحات آغاز کرده است.
تعداد جستجوهای موبایلی برای اولین بار در سال 2015 از جستجوهای دسکتاپ بیشتر بود و سهم آن از جستجوی کلی همچنان در حال رشد است.
این بدان معناست که به نفع گوگل است که نتایج جستجوی خود را به کاربران تلفن همراه ارائه دهد. آنها نمیخواهند کاربران خود را به سایتهایی هدایت کنند که در دستگاههایشان بارگیری نمیشوند یا به خوبی کار نمیکنند.
در نتیجه، تجربه کاربر تلفن همراه اکنون نقش مهمی در رتبه بندی جستجو ایفا می کند - حتی در نتایج جستجوی دسکتاپ.
این دقیقا برعکس نحوه عملکرد این شاخص است.
تجربه کاربری مدتهاست که عاملی در رتبهبندی بوده است، اما قبل از این تغییر، فقط تجربه دسکتاپ را در نظر میگرفت. بنابراین حتی اگر یک سایت تجربه تلفن همراه ضعیفی را ارائه میکرد، باز هم در رتبهبندی در صفحه یک بود.
این دیگر اینطور نیست.
اکنون، صفحات بر اساس تجربه ای که به کاربران تلفن همراه ارائه می دهند، ایندکس و رتبه بندی می شوند.
بنابراین اگر میخواهید رتبهبندی و دیده شدن خود را حفظ کنید (یا بهبود دهید)، لازم است بدانید که چگونه زمان بارگذاری وبسایت را کاهش دهید. شما باید سایتی داشته باشید که تجربه کاربری سریع و آسان را در هر مرورگر یا اندازه صفحه نمایش ارائه دهد.
چرا وب سایت من کند است؟
شما یک تست سرعت سایت انجام داده اید و متوجه شده اید که زمان بارگذاری شما بسیار کند است. (اگر نمی دانید چگونه تست سرعت سایت را انجام دهید، در ادامه در این پست توضیح خواهم داد).
ممکن است دلایل متعددی وجود داشته باشد که زمان بارگذاری سایت شما عقب افتاده است. این می تواند هر چیزی از زمان بارگذاری سرور گرفته تا اندازه تصویر تا تعداد تغییر مسیرهایی که دارید باشد.
این بدان معناست که مجموعه کاملی از مراحل وجود دارد که می توانید برای بهبود سرعت صفحه بردارید. ما به 20 مورد از آنها نگاه خواهیم کرد. اما قبل از شروع عیبیابی برای بهبود عملکرد وبسایت، باید چیزی برای هدف داشته باشید.
بیایید نگاهی به زمان بارگذاری خوب در نظر بگیریم تا چیزی برای عکاسی به شما بدهیم.
زمان بارگذاری خوب صفحه چقدر است؟
قبل از شروع کار بر روی سرعت سایت خود، ایده خوبی است که هدفی را برای جایی که می خواهید تعیین کنید.
اگر مطمئن نیستید که سرعت صفحه قابل قبول چقدر است، می تواند دشوار باشد.
طبق گفته گوگل، بهترین تمرین سه ثانیه است. متأسفانه، بر اساس یافتههای گزارش معیار اخیر آن ، بیشتر سایتها به آن نزدیک نیستند.
گوگل در تجزیه و تحلیل 900000 صفحه فرود تبلیغات موبایلی در 126 کشور دریافت که 70 درصد از صفحات تجزیه و تحلیل شده نزدیک به هفت ثانیه طول می کشد تا محتوای بصری بالای صفحه نمایش داده شود.
از بین تمام صنایعی که آنها شامل شدند، هیچ یک از آنها میانگینی حتی نزدیک به بهترین عملکرد توصیه شده سه ثانیه ای نداشتند.
میانگین زمان بارگیری کامل یک صفحه فرود تلفن همراه 22 ثانیه است، اما اگر یک سایت تلفن همراه بیش از سه ثانیه طول بکشد تا بارگیری شود، 53 درصد از بازدیدها رها می شود.
به علاوه، با افزایش زمان بارگذاری صفحه از یک به ده ثانیه، احتمال پرش کاربر موبایل تا 123 درصد افزایش مییابد.
این به این معنی است که صاحبان سایت به طور کلی باید کارهای زیادی انجام دهند تا سایت های خود را در نظر گوگل به بهترین نحو برسانند.
اما از جنبه مثبت، این بدان معناست که اگر تلاش کنید تا سرعت سایت خود را به سطح قابل قبولی برسانید، از نظر تجربه کاربری بسیار جلوتر هستید.
همانطور که سایت خود را بهبود می بخشید، می توانید از توصیه ها و معیارهای گوگل برای تعیین اهداف و سنجش عملکرد خود استفاده کنید.
به هر حال — به عنوان بزرگترین موتور جستجوی جهان، گوگل می تواند تأثیر زیادی بر موفقیت شما داشته باشد. بنابراین استفاده از استانداردهای آنها به عنوان استاندارد شما هرگز ایده بدی نیست.
چگونه سرعت وب سایت خود را افزایش دهیم
عوامل زیادی وجود دارند که بر مدت زمان بارگذاری هر صفحه در سایت شما تأثیر می گذارند، بنابراین مراحل مختلفی وجود دارد که می توانید برای افزایش سرعت و بهبود تجربه کاربری انجام دهید .
در این پست، ما بیش از 20 نکته و بهترین روشی را که می توانید برای کاهش زمان بارگذاری و بهبود عملکرد سایت خود استفاده کنید، مرور می کنیم.
و اگر این عدد بسیار زیاد به نظر می رسد - نگران نباشید.
در حالی که همه این نکات می تواند به شما در بهبود سرعت سایت کمک کند، نیازی نیست امروز همه آنها را انجام دهید.
در واقع، اگر در گذشته روی سرعت سایت خود کار کرده اید، ممکن است سایت شما از قبل با برخی از این بهترین روش ها مطابقت داشته باشد.
با در نظر گرفتن این موضوع، بیایید شروع کنیم.
1. درخواست های HTTP را به حداقل برسانید
به گفته یاهو، 80 درصد از زمان بارگذاری یک صفحه وب صرف دانلود قسمت های مختلف صفحه مانند تصاویر، شیوه نامه ها و اسکریپت ها می شود.
یک درخواست HTTP برای هر یک از این عناصر ایجاد می شود، بنابراین هر چه اجزای داخل صفحه بیشتر باشد، زمان بیشتری برای ارائه صفحه طول می کشد.
اولین قدم برای به حداقل رساندن درخواست های خود این است که بفهمید سایت شما در حال حاضر چه تعداد تولید می کند تا به عنوان معیار از آن استفاده کنید.
اگر از Google Chrome استفاده می کنید، می توانید از ابزارهای توسعه دهنده مرورگر استفاده کنید تا ببینید سایت شما چه تعداد درخواست HTTP دارد.
روی صفحهای که میخواهید آنالیز کنید کلیک راست کنید و روی «Inspect» کلیک کنید، سپس روی زبانه «Network» کلیک کنید. (اگر برگه "شبکه" را نمی بینید، ممکن است لازم باشد نوار کناری Developer Tools را با کشیدن حاشیه سمت چپ به سمت چپ گسترش دهید.)
ستون "Name" همه فایل های موجود در صفحه را نشان می دهد، ستون "Size" اندازه هر فایل را نشان می دهد، و ستون "Time" نشان می دهد که چقدر طول می کشد تا هر فایل بارگذاری شود.
در گوشه پایین سمت چپ، تعداد کل درخواستهایی که سایت ارسال میکند را نیز مشاهده خواهید کرد.
کاهش این تعداد درخواست باعث افزایش سرعت سایت شما می شود، فایل های خود را بررسی کنید و ببینید آیا هیچ کدام غیر ضروری هستند یا خیر.
ممکن است بلافاصله متوجه چیزی نشوید، اما برخی از آنها احتمالاً نامزدهای اصلی برای ترکیب هستند - که در مراحل بعدی به آنها خواهیم رسید.
2. کوچک کردن و ترکیب فایل ها
اکنون که می دانید سایت شما چند درخواست دارد، می توانید روی کاهش این تعداد کار کنید. بهترین مکان برای شروع استفاده از فایل های HTML، CSS و جاوا اسکریپت است.
این فایلها بسیار مهم هستند، زیرا ظاهر سایت شما را تعیین میکنند.
آنها همچنین به تعداد درخواست هایی که سایت شما هر بار که کاربر از آن بازدید می کند اضافه می کنند.
شما می توانید این تعداد را با "کوچک کردن" و ترکیب فایل های خود کاهش دهید. این باعث کاهش حجم هر فایل و همچنین تعداد کل فایل ها می شود.
این امر به ویژه در صورتی مهم است که از یک سازنده وب سایت قالب استفاده می کنید. اینها ساختن یک وب سایت را آسان می کنند، اما گاهی اوقات کدهای نامرتب ایجاد می کنند که می تواند سایت شما را به میزان قابل توجهی کند کند.
کوچک کردن یک فایل شامل حذف قالب بندی، فضای خالی و کد غیر ضروری است.
از آنجایی که هر کد غیرضروری به اندازه صفحه شما می افزاید، مهم است که فضاهای اضافی، شکستگی خطوط و تورفتگی را حذف کنید. این تضمین می کند که صفحات شما تا حد امکان نازک هستند.
ترکیب فایل ها دقیقاً همان چیزی است که به نظر می رسد. اگر سایت شما چندین فایل CSS و جاوا اسکریپت را اجرا می کند، می توانید آنها را در یک فایل ترکیب کنید.
راههای مختلفی برای کوچکسازی و ترکیب فایلها وجود دارد، و اگر سایت شما روی وردپرس اجرا میشود، افزونههایی مانند WP Rocket این فرآیند را نسبتاً ساده میکنند.
اگر این افزونه را نصب کردهاید، به تب “Static Files” بروید و فایلهایی را که میخواهید کوچکسازی و ترکیب کنید بررسی کنید.
این می تواند شامل فایل های HTML، CSS و جاوا اسکریپت و همچنین فونت های گوگل باشد.
سپس، برای تکمیل فرآیند، «ذخیره تغییرات» را بزنید. میتوانید صفحه خود را مجدداً بارگیری کنید و دوباره به ابزارهای توسعهدهنده نگاه کنید تا تأثیر تغییرات خود را ببینید.
وقتی نوبت به وب سایت شما می رسد، لاغرتر بهتر است. هرچه عناصر کمتری در یک صفحه وجود داشته باشد، مرورگر به درخواستهای HTTP کمتری نیاز دارد تا صفحه را رندر کند - و سریعتر بارگذاری میشود.
3. از بارگذاری ناهمزمان برای فایل های CSS و جاوا اسکریپت استفاده کنید
هنگامی که برخی از فایل های خود را کوچک و ترکیب کردید، می توانید نحوه بارگذاری آنها در صفحات خود را نیز بهینه کنید.
اسکریپت هایی مانند CSS و JavaScript را می توان به دو روش مختلف بارگذاری کرد: همزمان یا ناهمزمان.
اگر اسکریپت های شما به صورت همزمان بارگیری می شوند، هر بار به ترتیبی که در صفحه ظاهر می شوند، بارگذاری می شوند. از طرف دیگر، اگر اسکریپت های شما به صورت ناهمزمان بارگذاری شوند، برخی از آنها به طور همزمان بارگذاری می شوند.
بارگیری فایل ها به صورت ناهمزمان می تواند سرعت صفحات شما را افزایش دهد زیرا وقتی مرورگر صفحه ای را بارگذاری می کند، از بالا به پایین حرکت می کند.
اگر به یک فایل CSS یا جاوا اسکریپت برسد که ناهمزمان نباشد، تا زمانی که آن فایل خاص را به طور کامل بارگیری نکند، بارگیری متوقف می شود. اگر همان فایل ناهمزمان بود، مرورگر میتواند به بارگیری عناصر دیگر در صفحه به طور همزمان ادامه دهد.
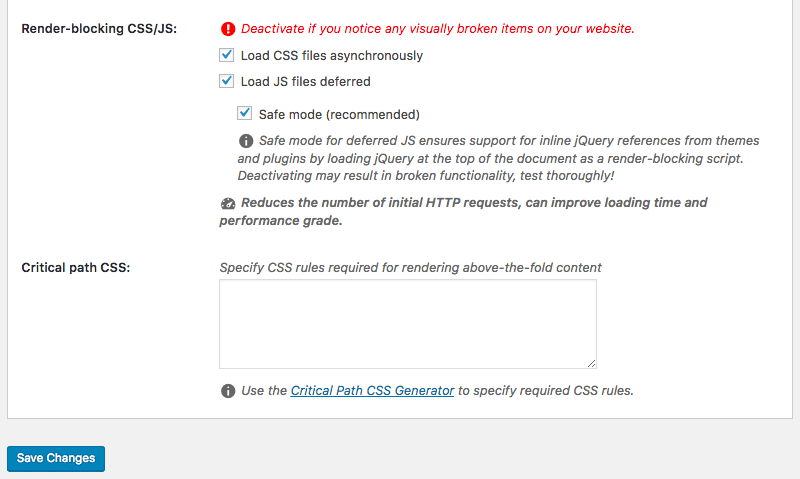
با استفاده از همان برگه «Static Files» افزونه WP Rocket، گزینههای کنار «Render-blocking CSS/JS» را علامت بزنید.

روی "ذخیره تغییرات" کلیک کنید، سپس سایت خود را تست کنید تا مطمئن شوید همه چیز به درستی بارگیری می شود.
4. بارگذاری جاوا اسکریپت را به تعویق بیندازید
به تعویق انداختن یک فایل به معنای جلوگیری از بارگذاری آن تا زمانی که عناصر دیگر بارگذاری شوند، می باشد. اگر فایلهای بزرگتر مانند جاوا اسکریپت را به تعویق بیندازید، مطمئن میشوید که بقیه محتوای شما میتواند بدون تاخیر بارگیری شود.
اگر سایت وردپرسی دارید، می توانید از افزونه WP Rocket که در بالا ذکر شد استفاده کنید تا به راحتی بارگذاری جاوا اسکریپت به تعویق افتاده را فعال کنید. به سادگی کادر کنار «بارگیری فایلهای JS به تعویق افتاد» را علامت بزنید و آماده هستید.
اگر یک سایت HTML دارید، باید با یک فایل جاوا اسکریپت خارجی درست قبل از تگ </body> تماس بگیرید که چیزی شبیه به این است:
بررسی کنید .
5. زمان تا بایت اول را به حداقل برسانید
علاوه بر مدت زمانی که طول می کشد تا صفحه شما به طور کامل بارگذاری شود، باید نگاهی به مدت زمان شروع بارگذاری نیز بیندازید.
زمان برای اولین بایت یا TTFB، مدت زمانی است که مرورگر باید قبل از دریافت اولین بایت داده خود از سرور منتظر بماند. گوگل TTFB کمتر از 200 میلی ثانیه را توصیه می کند .
بر خلاف بسیاری از فاکتورهای عملکرد فرانت اند که اکثر صاحبان سایت روی آنها تمرکز می کنند، این یک نگرانی سمت سرور است.
هنگامی که کاربر از سایت شما بازدید می کند، مرورگر او درخواست HTTP را به سروری که آن را میزبانی می کند ارسال می کند. سه مرحله وجود دارد که باید بین آن درخواست اولیه و اولین بایت داده اتفاق بیفتد:
- جستجوی DNS
- پردازش سرور
- پاسخ
میتوانید با استفاده از ابزارهای توسعهدهنده Chrome یا ابزار شخص ثالث، ببینید این فرآیند برای سایت شما چقدر طول میکشد.
اگر از ابزار Developer Tools استفاده می کنید، مهم است که به یاد داشته باشید که زمان پاسخ می تواند تحت تأثیر اتصال اینترنت شما قرار گیرد. بنابراین هرچه سرعت اتصال شما کمتر باشد، پاسخ سرور شما کندتر ظاهر می شود.
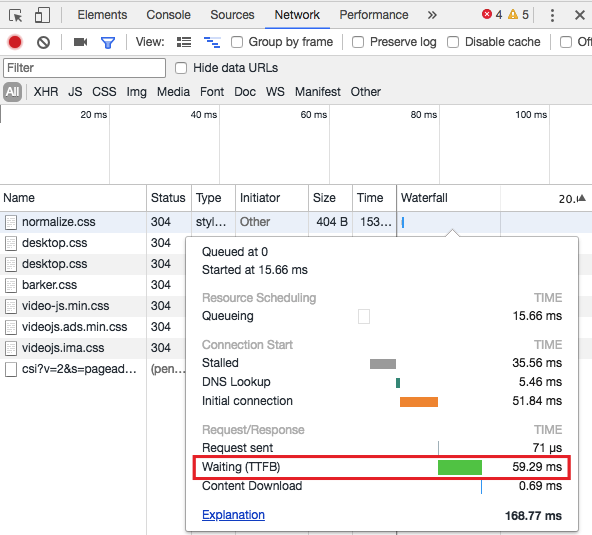
برای دسترسی به این اطلاعات در Developer Tools، روی برگه «Network» کلیک کنید و ماوس را روی آیتم بالایی در ستون «Waterfall» قرار دهید.

شما همچنین می توانید از هر تعداد ابزار شخص ثالث رایگان مانند WebPageTest برای تست سایت خود از یک مرکز داده استفاده کنید.
اگر TTFB شما کمتر از 200 میلیثانیه است، در وضعیت خوبی هستید.
اگر نه، ممکن است چند مشکل مختلف در ریشه وجود داشته باشد.
به طور کلی، بیشتر مشکلات مربوط به TTFB کند ناشی از مشکلات شبکه، ایجاد محتوای پویا، پیکربندی وب سرور و ترافیک است.
از بین این چهار عامل، شما بر دو عامل کنترل دارید: ایجاد محتوای پویا و پیکربندی سرور.
برخلاف صفحات استاتیک، سرور باید قبل از پاسخ دادن، یک فایل پویا بسازد.
اگر سایت وردپرسی دارید، صفحات شما به احتمال زیاد پویا هستند. این بدان معنی است که آنها باید قبل از تحویل با یک پایگاه داده با PHP "ساخت" شوند.
میتوانید با فعال کردن حافظه پنهان، مدت زمانی را که طول میکشد کاهش دهید - که در عرض یک دقیقه به آن خواهیم رسید.
6. زمان پاسخگویی سرور را کاهش دهید
یکی از بزرگترین عوامل در سرعت بارگیری صفحه شما، مدت زمانی است که جستجوی DNS شما طول می کشد.
DNS یا سیستم نام دامنه، سروری با پایگاه داده ای از آدرس های IP و نام های میزبان مرتبط با آنها است. هنگامی که کاربر یک URL را در مرورگر خود تایپ می کند، یک سرور DNS چیزی است که آن URL را به آدرس IP که مکان آن را به صورت آنلاین نشان می دهد ترجمه می کند.
بنابراین، جستجوی DNS، فرآیند یافتن یک رکورد DNS خاص است. شما می توانید آن را به عنوان کامپیوتر شما در جستجوی شماره ای در دفترچه تلفن در نظر بگیرید.
برای مثال، فرض کنید میخواستید از URL ubnt.com بازدید کنید. شما باید این را در مرورگر خود تایپ کنید - اما این برای رایانه شما بسیار کم است.
ISP شما یک جستجوی DNS برای یافتن آدرس IP مرتبط با آن URL انجام می دهد.
یک آدرس IP مانند 52.40.57.158.443 دریافت می کند که به آن می گوید سایت مورد نظر خود را کجا پیدا کند. این مرحله از نیاز کاربران به حفظ رشته های طولانی اعداد برای دسترسی به اطلاعات آنلاین جلوگیری می کند.
مدت زمانی که این مرحله طول می کشد بستگی به سرعت ارائه دهنده DNS شما دارد. اگر نه، ممکن است زمان آن رسیده باشد که به یک ارائه دهنده DNS سریعتر بروید.
میتوانید این گزارش مقایسه سرعت DNS را که بهصورت ماهانه بهروزرسانی میشود، بررسی کنید تا ایدهای در مورد مکانهایی که ارائهدهنده شما روی هم قرار میگیرد، داشته باشید و ببینید کدام ارائهدهنده سرعت بالاتری ارائه میدهند.
اگر از یک DNS کند استفاده می کنید، این زمان طول می کشد تا مرورگرها سایت شما را پیدا کنند. تغییر به یک ارائه دهنده DNS سریعتر می تواند روند را سرعت بخشد.
7. گزینه میزبانی مناسب برای نیازهای خود را انتخاب کنید
اکثر صاحبان سایت های جدید ارزان ترین گزینه ممکن را برای میزبانی انتخاب می کنند. در حالی که این اغلب در ابتدا کافی است، احتمالاً زمانی که شروع به دریافت ترافیک بیشتر کردید، باید آن را ارتقا دهید . در مورد هاست خود کوتاهی نکنید، یکی را تهیه کنید که بتوانید به آن اعتماد کنید. مجموعه ای عالی از بررسی ها در مورد بهترین میزبان های وب در اینجا وجود دارد .
وقتی به میزبانی نگاه می کنید، سه گزینه مختلف دارید:
- هاست اشتراکی
- میزبانی VPS
- سرور اختصاصی
هاست اشتراکی ارزان ترین گزینه است و اغلب می توانید آن را با حدود پنج دلار در ماه دریافت کنید. در حالی که برای سایت های کم ترافیک خوب است، میزبانی اشتراکی برای همگام شدن با افزایش ترافیک و سایت های با حجم بالا مشکل دارد. و ممکن است سایت شما تحت تاثیر افزایش ترافیک سایت های دیگر با استفاده از سرور مشابه شما قرار گیرد.
با میزبانی اشتراکی، منابع خاصی مانند CPU، فضای دیسک و RAM را با سایت های دیگری که روی همان سرور میزبانی می شوند به اشتراک می گذارید.
با میزبانی VPS، شما همچنان یک سرور را با سایت های دیگر به اشتراک می گذارید، اما بخش های اختصاصی خود را از منابع سرور دارید. این یک گزینه خوب در بین است. این سایت شما را در برابر هر کس دیگری روی سرور شما بدون هزینه ای که برای هاست اختصاصی لازم است محافظت می کند.
KeyCDN این را با استفاده از قیاس زندگی در یک آپارتمان در مقابل زندگی در یک آپارتمان توضیح می دهد .
وقتی در یک آپارتمان زندگی می کنید، امکانات خاصی مانند اتاق های خشکشویی و پارکینگ را به اشتراک می گذارید و به تیم تعمیر و نگهداری ساختمان دسترسی دارید.
از طرف دیگر، وقتی در یک کاندو زندگی می کنید، از فضاهای مشترک استفاده نمی کنید و مسئولیت تعمیرات و نگهداری خاصی بر عهده شماست. همچنین ساکنان کمتری در ساختمان هستند.
پس می توانید به هاست اختصاصی به عنوان صاحب خانه نگاه کنید. شما منابع را با هیچ کس دیگری به اشتراک نمی گذارید و مسئولیت تمام تعمیر و نگهداری بر عهده شماست.
با یک سرور اختصاصی، فضای بسیار بیشتری در اختیار دارید – اما همچنین کارهای بیشتری برای انجام تنظیمات و تنظیمات فنی دارید.
اگر به تعداد زیادی فضا نیاز دارید و می خواهید کنترل کاملی بر میزبانی خود داشته باشید، این بهترین گزینه است.
همانطور که ممکن است حدس زده باشید، این گران ترین گزینه است.
اگر در نقطهای هستید که سطح ترافیک شما زمان پاسخگویی سرور را کاهش میدهد، ممکن است زمان آن رسیده باشد که از میزبانی مشترک به VPS یا از VPS به سرور اختصاصی تغییر دهید.
 وفاداری مشتری
وفاداری مشتری تصمیم گیری بین یک اپلیکیشن یا وب سایت برای کسب و کار شما
تصمیم گیری بین یک اپلیکیشن یا وب سایت برای کسب و کار شما